I’m playing with a new text editor, Sublime Text 2, and it has much potentials to replace my current handy Notepad++ and VIM. A quick note for further exploration(will keep update).
/**update: 2012-10-16, Roy Pardee maintains a nice bundle (here), so the following bundle will be not updated any more.*****/
Also created a Github repository to hold all my SAS configuration files for Sublime Text 2. Fork me at
1. SAS syntax highlighting
Sublime Text 2 doesn’t support SAS syntax natively. I got a workaround so I didn’t need to write my own to play with it in the validation stage. Since Sublime Text 2 supports TextMate’s syntax configuration, Just borrowed a Textmate’s SAS syntax coloring theme from Jakob Stoeck (thanks a lot man!).
This SAS coloring theme is Github hosted, so you can clone the files to the user created “SAS” folder (C:Program FilesSublime Text 2dataPackagesSAS; I use a Win 7 machine) if your Git is installed properly:
git clone git://github.com/jakob-stoeck/sas.tmbundle SAS.tmbundle
or you can just simply save and copy this file to the SAS folder above:
https://raw.github.com/jakob-stoeck/sas.tmbundle/master/Syntaxes/SAS.tmLanguage
Also can get from my repository forked from Jakob:
https://github.com/Jiangtang/sas.tmbundle/tree/master/Syntaxes
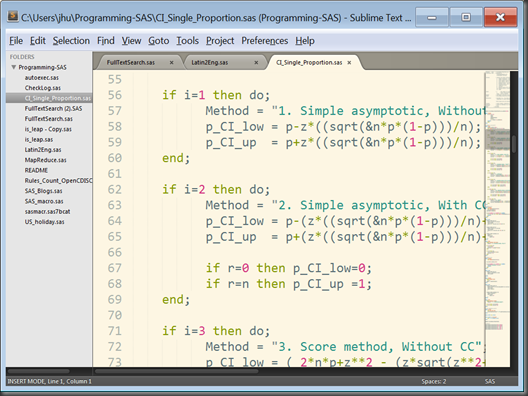
Then you get
Pretty nice, isn’t it? One of the neat functionalities of Sublime Text 2 is to open a folder as a project (showed in the left panel).
2. VI(M) Emulation
We can also easily launch Vi(M) mode in Sublime Text 2, see
3. Add Comments
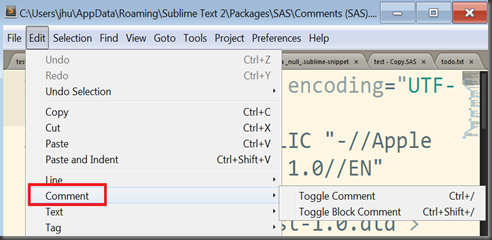
Use this file from my repository, Comments (SAS).tmPreferences, then you can use the Sublime Text 2 default key shortcuts
Ctrl+/ to add *comment; style comments(toggle), and
Shift + Ctrl+/ to add /comment/ style comments (toggle block)
Note that in SAS Enhanced Editor, we use Ctrl+/ to add toggle block comments.
4. Code Autocomplete
I added a few snippets in my repository to support some code autocomplete.
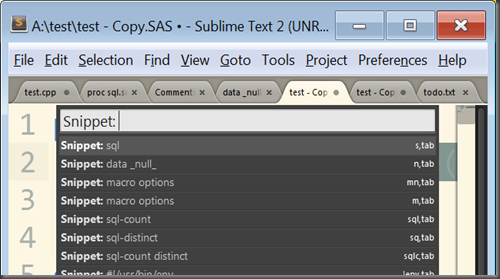
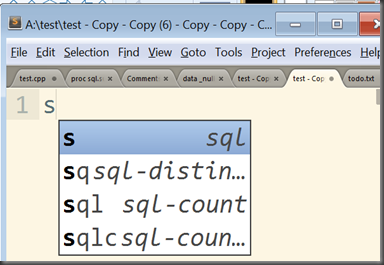
For example, when type “s” and few alternatives show up,
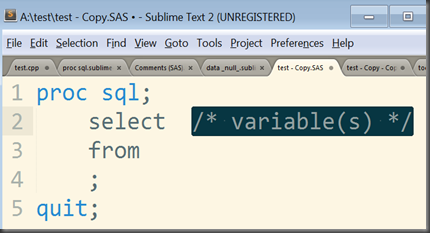
Hit RETURN and get
The neat thing is that your cursor is just in the shadow area /* variable(s)*/ after hitting RETURN where you can overwrite.
5. Run SAS within Sublime Text 2
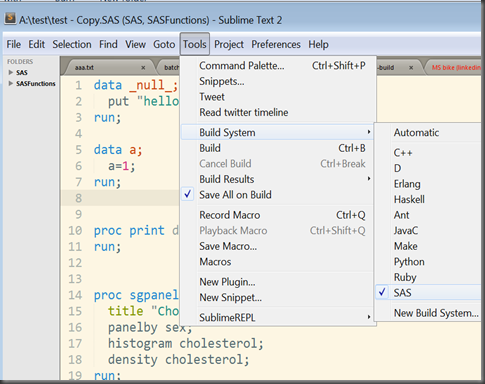
Copy the following system build file to SAS package folder (mine, C:UsersjhuAppDataRoamingSublime Text 2PackagesSAS):
{
“cmd”: [“SAS”,”-sysin”,”$file”],
“selector”: “source.sas”
}
https://github.com/Jiangtang/sas.tmbundle/blob/master/SAS.sublime-build
Then you can run SAS code in Sublime Text 2 (by clicking “Build” or using shortcut Ctrl+B):
Actually it is batch run mode and you will get all the output files (.log, .lst and .pdf, .png and such) in the same folder you hold you SAS codes.
I’m still working on how to set up interactive run mode and please leave any suggestions, comments and hints!